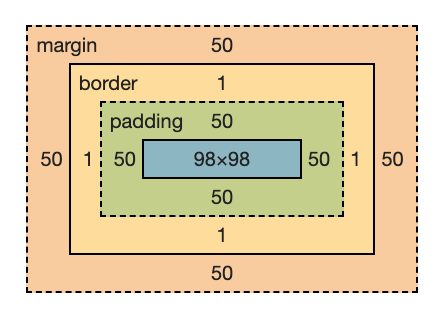
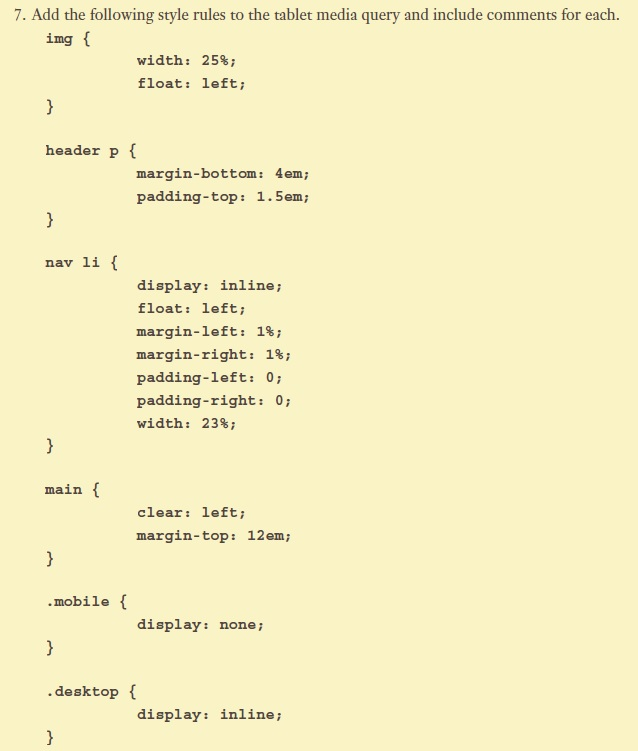
property-units: 'margin' and 'padding' rules don't cover the -{top,right,bottom-left} forms · Issue #1198 · sasstools/sass-lint · GitHub
Hydrogen Template: Padding rules ignored when specified in custom.scss · Issue #2292 · gantry/gantry5 · GitHub

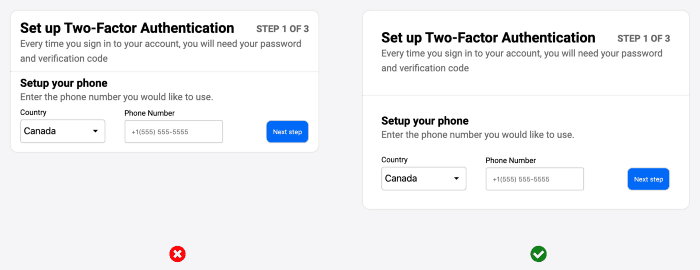
8 Rules For Perfect Button Design - Width & Padding | Interactive design, Clean web design, Web design